WP Rocket is one of the leading performance optimization plugins out there. It takes care of some of the most tedious and sometimes boring parts of making a website performance. Tweaking performance can be exciting at times or plain frustrating. Luckily WP Rocket takes away the frustration.
Why WP Rocket? Why not go for a free plugin?
It’s easy to set up, and always better to rely on one useful plugin vs four different plugins which does the same thing—not saying the free alternatives are not good just that it can be a bit of a task to get them to work in certain setups. In some cases trying both free version like Autoptimize and WP Rocket on the same set up resulted in better scores in case of WP Rocket.

Another reason to use WP Rocket is its compatibility with hosts like WP Engine and Kinsta. These hosts have their own caching mechanism and don’t allow many performance optimization plugins on their platform. WP Rocket has worked with these hosts to ensure compatibility, and it works great in our opinion.
Now for the WP Rocket Review:
Once you install the plugin and activate it the landing screen shows you your licence information along with quick action buttons to clear cache and regenerate critical CSS etc. All these are also present in the WP header menu which can be accessed from anywhere within the WP dashboard. A landing page also has a few links to FAQ’s and some tutorial videos which we would recommend watching.
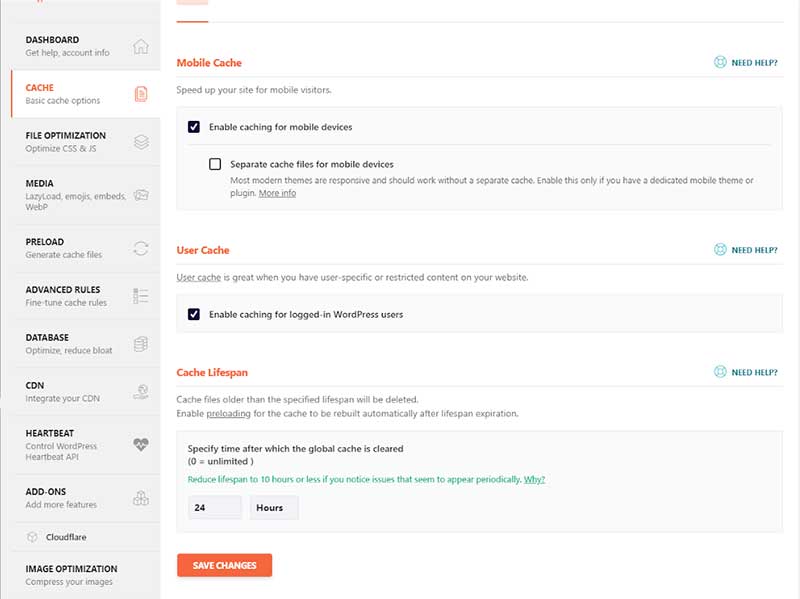
1. WordPress Cache
These settings are pretty self-explanatory, and there isn’t much to it. However, some people might be a bit confused about the cache lifespan and wonder what would be the ideal number of hours. How many hours you would want to refresh your cache can depend on factors like how often you update content on your site or push changes to your site etc.
Another thing we have noticed is that if the cache lifespan is set too long then sometimes the site starts to have issues visually and things don’t load as expected. We usually set it to about 4-5 days and it works just fine in most cases.

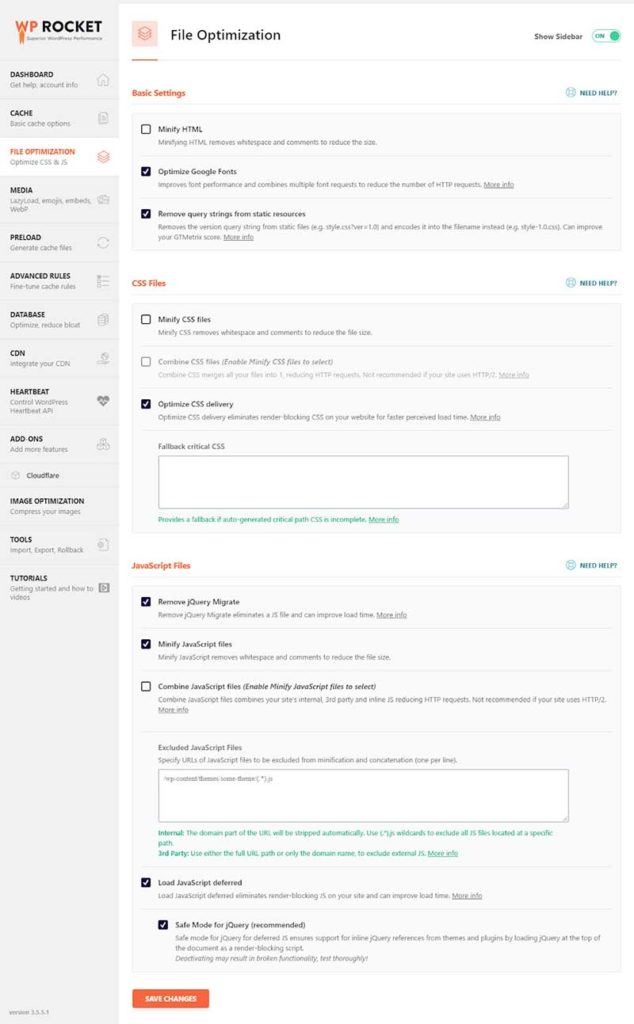
2. File optimization
Probably the most important section of the plugin and also the most tricky so please proceed with caution here. These settings are for HTML, CSS, JS optimizations. I usually split this into two sections
a. Things that you can enable without breaking your site ( in most cases) and
b. Things that can break your site.
Settings that will not break your site( in most cases):
- Optimize Google fonts ( if you have used google fonts in your site which you most likely have)
- Remove query strings
- Remove Jquery Migrate
All other settings can break your site often and you should proceed with caution. The way to do this is to enable one option at a time, clear cache, Reload your site a few times and do a quick check on all pages and look out for issues. For HTML, CSS issues look for visual breakages like alignment etc and for JS issues look for functionality related issues like Button Onclick actions, ajax loading and visual elements etc
You also have options to exclude files from mini factions JS files and deferring as not all scripts can be minified and deferred on all sites. This step can be pretty challenging for most as it can be a bit tedious to identify which particular scripts are causing the issues. For this, one has to know their way around developer tools and spend some time analyzing the site to figure out. We would recommend going through the tutorials by WProcket in their documentation as they are quite helpful in this regard.
Note: Sometimes It can be a lot easier to leave a setting unchecked if it’s not adding much value. In the screenshot, you can see that we have left out ‘Minify CSS’ & ‘Minify HTML’ options since we are using a theme and the theme itself was doing the minification. Checking this setting was breaking things on the site and adding no value.

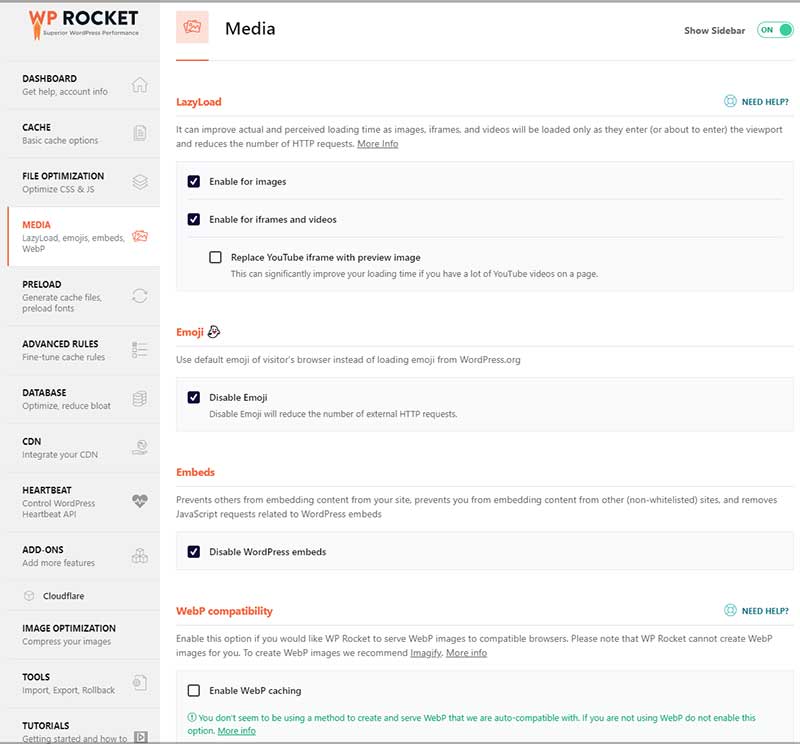
3. Media
This section is straight forward, as well. Few settings which work great practically all the time are disabled emoji’s and disabling wordpress embeds. Lazy load images is a great option built into this and can boost your performance test scores significantly.
Note: If you are using a plugin like Smush for image compression and have lazy load enabled there then don’t enable lazy load here. Would suggest you try both to see which gives you better results.

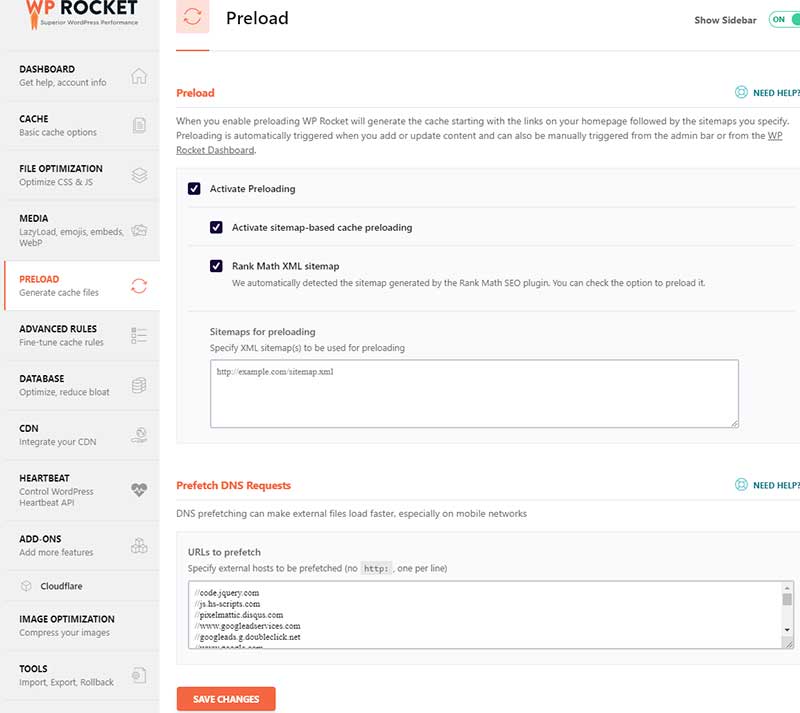
4. Preload
Preloading is a great way to reduce the page load time. You can set to preload the cache based on your sitemap. WPRocket works great with Yoast and Rank Math SEO plugins which are both popular SEO plugins out there.
You can also enable DNS prefetching for all external domains. e.g Google Analytics etc. All you have to do is enter the external domains in the text area.

5. Database
WordPress Database can become quite bloated after a while if not maintained regularly. This option gives us various ways we can clean up our Database. This works pretty well and in our experience has never given any issues or corrupted the Database.
Note: Please proceed with caution while using this and ensure to take a backup of your Database before proceeding.
6. Heartbeat
This a reasonably useful feature and doesn’t do much on improving performance scores but can do a lot in keeping your server resources low. WordPress makes some backend calls which takes up server resources, and this setting will help you reduce the activity or disable it for Backend, frontend or the post editor.
7. Add-ons
This is one of our favourite features of WP Rocket. It helps you serve Google/Facebook tracking scripts locally in order to avoid “Leverage browser Caching” which shows up on page speed tests since there is nothing you can do for external scripts in this regard.
This also has the option to connect your Cloudflare account if you are using one, and also helps in clearing cache and using optimal settings in your Cloudflare account.
8. Advanced rules, CDN, Import/Export settings
If you have specific pages where you want to avoid cache or clear cache when a change has been made to the site, then you can manually enter those URLs in the Advanced rules tab.
If you are using a CDN you can connect your CDN provider details in the CDN tab. WP Rocket works with most popular CDN provider and the setup is easy as well.
You can also import/export your WP Rocket settings. This is helpful, especially when you are fine-tuning your website and would want to save certain states of your tuning process.
Overall it’s worth all the money you spend as it saves the headache of combining multiple plugins and then expect them to work with each other without clashing with each other. It combines best of a lot of plugins all in one package and makes it easier to setup.
We would give this plugin a solid 4.5/5 if we have to rate it. Why not 5? Well, no software is perfect. There is loads of work to be done still and we hope the WP Rocket continues to improve and make the lives of developers and agencies easier.
Watch the gist of this blog post here.
We hope you found this WP Rocket review useful. We offer dedicated WordPress development support for marketing teams and website owners that are looking to scale their efforts.
For more information on Easy Website Optimization Tips read our guide on Optimizing WordPress for speed
Disclaimer: WP Rocket is one of our trusted affiliate partners that help us provide great WordPress development support to our retainer clients.