Table of Contents
Today, websites are a crucial part of every business. However, a website’s success is influenced by more than simply its design and content. The success of a website is heavily dependent on optimizing the website’s performance. Website performance optimization is a method of enhancing a website’s speed and general effectiveness.
Users have grown frustrated and intolerant of slow-loading websites due to the expansion of websites online. The speed of a website directly influences the user experience, and slow websites can negatively impact a business’s bottom line. Keep reading the entire blog to learn the best Website Performance Optimization practices.
Overview of the Impact of Website Speed on User Experience and SEO
The user experience is greatly impacted by website performance. Users might leave a slow-loading website in favour of a competitor’s if it takes more than a few seconds to display. In addition to lowering user interest and raising bounce rates, slow websites can negatively impact a website’s SEO.
Regarding SEO, a key ranking element for search engines is website speed. This article will discuss the significance and how to optimize website performance in more detail. We’ll examine how website speed affects user experience and SEO and offer advice on how to make your website faster and perform better overall.
Understanding Website Performance Optimization
We’ll now look at the main performance metrics for website optimization and the advantages of enhancing website performance.
Key Metrics for Website Performance Optimization
Load Time: Load time is the duration it takes a user to see information on a page. Since it directly affects user experience, it is the most significant metric for measuring website performance.
Page Size: Page size refers to the total amount of data that needs to be obtained from a website. Page size affects how long it takes for a website to load.
Time to First Byte: Time to First Byte (TTFB) measures how long the browser takes to get the first byte of data from the server. A web page loads more quickly with a faster TTFB.
Benefits of Improving Website Performance
Improving the User Experience: A better user experience is the main advantage of increasing website performance. Users stay on a website longer when it is faster, which improves engagement and lowers bounce rates.
Higher Search Engine Rankings: Search engines like Google give websites that load quickly and provide a better user experience priority. Higher search engine rankings can result from website performance improvements, boosting visitors and revenue.
Increased Conversion Rates: Visitors are more likely to complete a transaction if a website loads quickly and without any problems, so quicker websites can enhance conversion rates.
Lower Bounce Rates: The bounce rate is the percentage of website visitors that leave without interacting with it. By lowering website bounce rates, visitors are more likely to stay on them and interact with their content.
Businesses can enhance their online visibility by concentrating on crucial metrics. In order to accomplish business goals and keep a step ahead of the competition, engaging in website performance optimization is crucial.
How to Optimize Website Performance
In order to guarantee a seamless user experience and excellent search engine rankings, website owners and developers must emphasize website performance optimization. This part will review some recommended practices and pointers for enhancing website performance.
Best Practices for Website Design and Development:
Minimize HTTP Requests: A webpage’s loading speed might be slowed down with each file request it makes. Thus, lowering the number of files that must be loaded is essential for lowering HTTP requests.
Effectively Use CSS and JavaScript Files: JavaScript and CSS codes should not be included in the HTML file. Instead, make separate files and utilize them effectively. Reduce file size by using minification.
Optimize Images and Other Media Files: Images can be compressed to reduce the size of media files without sacrificing quality. Use the appropriate file size and format (JPEG, PNG, SVG, etc.) based on the situation.
Tips for Optimizing Images and Other Media Files:
Photos and media files must be optimized to reduce page size and enhance website speed and performance optimization. Here are a few tips:
● Use the proper file formats for media assets like PNG and JPEG images depending on the situation.
● Reduce the size of media files and image files without affecting quality by compressing them.
● Reduce the quantity of media files and images on a page to cut down on HTTP requests.
● For image optimization and file size reduction, use programs like Adobe Photoshop or online tools like TinyPNG.
● These suggestions can help website owners speed up page loads and improve the user experience for their site users.
Strategies for Minimizing HTTP Requests and Reducing Page Size:
● Reduce the amount of HTTP requests by combining many images into a single image file with CSS Sprites.
● To spread your content among numerous servers throughout the world and speed up user access, employ a content delivery
network (CDN).
● Reduce the utilization of external resources, such as fonts and scripts.
● The website’s plugin and widget count should be decreased.
● White spaces and comments should be removed from the code.
● Use asynchronous script and style sheet loading to let the webpage load while the files download in the background.
Importance of Caching and CDNs for Website Speed:
● Web page loading is sped up by browser caching, which lessens the need to reload the page on consecutive visits.
● A CDN distributes website content among numerous servers worldwide, shortening the user-server distance and facilitating
faster content delivery.
● By distributing content among several servers, CDN also aids in handling excessive traffic by lightening the burden on the
primary server.
● Both caching and CDNs lower the server’s load, allowing it to process more requests while experiencing fewer server crashes
or outages.
● Caching and CDNs can boost user experience by speeding up and performing better on websites.
Website owners can greatly enhance the speed and functionality of their websites by using these best practices and suggestions.
Tools and Techniques for Website Performance Optimization
This section will discuss a few key tools and methods for website performance optimization.
Overview of Tools for Measuring and Analyzing Website Performance
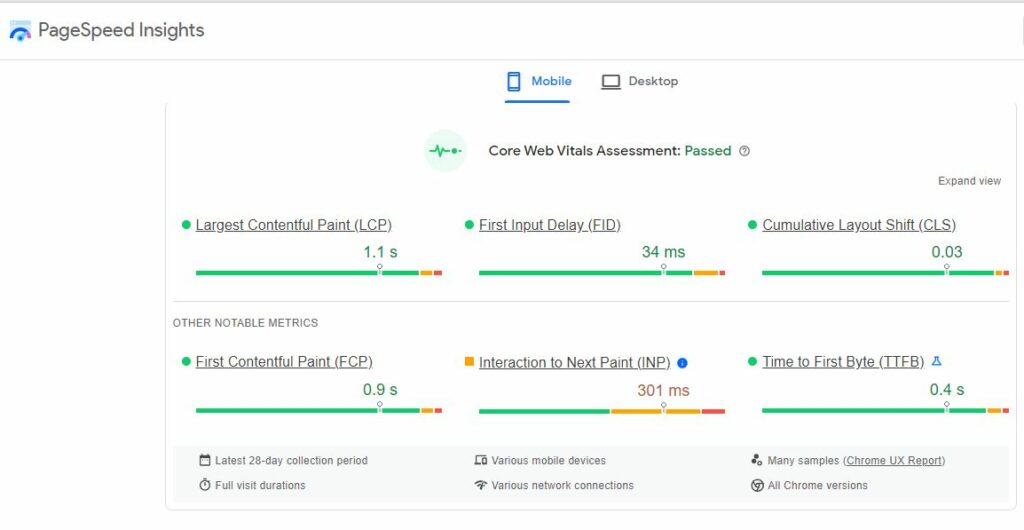
Google PageSpeed Insights: This Google tool, which is available for free online, assesses how well websites operate on desktop and mobile platforms. It offers a rating out of 100, along with suggestions for improvement.

GTmetrix: Page load time, page size, and the total number of requests are all included in the thorough report that GTmetrix generates after measuring a website’s performance. Additionally, it offers optimization suggestions.

Pingdom: Pingdom is a website monitoring tool that provides information on the performance and accessibility of websites. It offers a thorough report with information on page size, website speed, and other important performance metrics.

WebPageTest: An open-source, free program called WebPageTest evaluates the performance of websites from various places all over the globe. It thoroughly analyses the website’s performance, optimization, and speed.

Techniques for Testing and Troubleshooting Website Performance Issues
Reduce HTTP Requests: A website’s load time increases with its number of HTTP requests. Therefore, limiting HTTP requests can greatly enhance website performance.
Enabling Compression: The size of files transferred from the server to the browser can considerably decrease by enabling compression. It may speed up websites, especially for people with slow internet access.
Minimizing Redirects: A website’s performance could be negatively impacted by redirects. Therefore, reducing redirection can enhance the speed and functionality of websites.
Optimizing Images: Large pictures can greatly slow down the performance of websites. Consequently, optimizing photos by cropping and compressing them helps speed up websites.
Introduction to WordPress Website Performance Optimization Plugins
WP Fastest Cache: It enhances website performance by converting dynamic WordPress pages into static HTML files.
W3 Total Cache: It increases website performance by compressing data, caching pages, and reducing HTTP requests.
WP-Optimize: It speeds up websites by compressing images, removing unnecessary data from database tables, and optimizing database tables.
Smush: It shrinks photos to make them smaller and speed up websites.
Importance of Regular Maintenance and Updates
After knowing how to optimize website performance, you must know that regular maintenance and upgrades are essential to guarantee a website performs at its best. A well-maintained website improves both user experience and search engine exposure.
The Role of Updates and Maintenance in Website Performance Optimization
Updates and maintenance are essential to improving the performance of websites. Regular updates and maintenance are necessary to prevent security breaches, which can cause data loss and harm the website’s reputation. If these breaches occur, the website may suffer from both.
By doing routine maintenance, the website’s security is kept current and all of its parts are functioning properly. The website must be kept current to leverage the newest capabilities and match customer expectations while staying one step ahead of competitors.
Best Practices for Keeping Websites Performing Optimally
Here are some guidelines for maintaining the peak functionality of websites:
● Maintain regular backups to ensure speedy recovery during data loss or security breaches.
● To give new features and security updates, frequently update all plugins, themes, and software.
● To speed up loading, enhance the website’s images, videos, and other elements.
● To find areas that require improvement, keep an eye on your website’s performance metrics and undertake regular audits.
● Use website caching to enhance user experience and page loading time.
● To prevent security breaches, secure the website with firewalls and SSL certificates.
● To lessen website clutter, remove unused plugins, themes, and files.
● Test the website’s operation and user experience frequently on various browsers and devices.
● Use SEO best practices to raise website visibility in search results and increase website traffic.
Common Website Performance Issues and Solutions
Any business that wishes to draw in and keep users needs a functional website. However, performance problems can occur on even the most attractive and well-designed websites, significantly affecting user experience. We will discuss some typical website performance problems in this part and solutions.
Overview of Common Website Performance Issues and How to Address Them
Performance problems on your website can negatively impact your business’s online visibility by complicating users, increasing bounce rates, and more. Consequently, it is crucial to recognize and fix typical website performance problems. Here are some of the most typical performance problems and some solutions.
1. Troubleshooting Steps for Slow Loading Pages:
To start, optimize your videos and pictures by compiling them while maintaining quality. By deleting superfluous plugins, scripts, and CSS styles, you can reduce the code on your website. Finally, consider implementing a content delivery network (CDN) and caching to enhance server response times.
2. Troubleshooting Steps for High Page Size:
Excessive coding, too many plugins, and big image and video files are some of the things that lead to huge page sizes. Compressing your photos and videos will help you optimize them to solve this problem. Second, limit the number of plugins and delete any unnecessary code from your website.
3. Troubleshooting Steps for Security Vulnerabilities:
Use strong passwords and ensure that your website’s software is current to solve this problem. Use a web application firewall (WAF) and SSL encryption to protect user data further and prevent hacker attempts.
Join our exclusive Masterclass on Website Performance Optimization and unlock the secrets to supercharging your website’s speed and efficiency. In this masterclass, our expert instructors will guide you through proven strategies and techniques to optimize your website’s performance. From front-end optimization to server-side tweaks, you.
Conclusion
Ultimately, enhancing website performance is crucial for delivering a better user experience and raising search engine results. Because of this, it’s essential to employ performance optimization approaches, including reducing file sizes, implementing caching processes, and optimizing images and videos.
Investing in website performance optimisation can greatly enhance user experience and customer satisfaction, which raises engagement, conversion rates, and income. Also, a quick and responsive website can improve your exposure in search results, resulting in better rankings and more traffic. By enhancing brand reputation and establishing a positive image in your customer’s thoughts, website performance optimization can help you stay one step ahead of your competition. Your website needs to be speedy, dependable, and optimized for the optimal user experience and search engine rankings.