
- What is a Thank You Page?
- Why Do You Need a Thank You Page?
- How to Create a Thank You Page in WordPress (and send visitors there)?
- The Anatomy of a Thank You Page
- How to Optimize About us Page for Lead Generation
- What Can a Conversion Optimized About Page Do For You
- Customize Your Error Message
- Monitor the Page
- Ensure the Pages are Hidden
- Offer Visitors Something Else
Home page and your product/service pages might get all the attention when you are planning, designing and optimizing the website. However, there are equally important pages on your website, which may not get the attention or the high traffic volume of some of the other pages.
About us, contact, thank you and 404 error pages are essential for every website. As a marketer, you want to get the most out of your website. You should therefore plan and optimize these important pages on your website.
When a visitor first lands on your website, they are rarely interested in knowing who you are or what you do. The brand unaware visitor first assesses whether you can solve their current problem. It’s only halfway through their decision making process, will they want to know about you and get in touch.

Read on to find out how you can optimize these pages that often slip through the cracks of your website optimization plan.
1. Thank You Page
What is a Thank You Page?
A thank you page is what your website visitor sees after performing an action that involves filling out a form or subscribing to your newsletter. It is the last step in the conversion funnel that we discussed in the previous chapter.
Why Do You Need a Thank You Page?
Thank you page provides the confirmation of a successful action the user has just performed. This is most commonly seen on ecommerce websites where it is critical. But they can be equally useful on a marketing website too.
The other reason why thank you pages are useful is that they help in tracking conversions. In Google Analytics, you can set up a goal tracking mechanism based on the visitors landing on a thank you page after completing an action.
Optimize Thank you page for upselling, cross-selling and growing your email subscribers, and it can turn into one of the more important pages on your website.
How to Create a Thank You Page in WordPress (and send visitors there)?
You can create the thank you page in WordPress like you would any other page. You can use the templates in your theme, create one using a page builder or have a developer create it from scratch.
Once you have created a thank you page, you need to send visitors automatically to the thank you page. If you use an ecommerce plugin like WooCommerce, this redirection happens automatically. On a non-ecommerce website, you need to trigger a script that on completion of the visitor’s action to redirect them to the thank you page.
This redirection to the thank you page can be done with the help of a developer writing a piece of code. Or if you use our recommended Contact Form 7 plugin, there are add-ons to manage the redirection for you.
Redirection for Contact Form 7 – This is a simple redirect plugin that adds a script to your contact form to redirect it to a page of your choice.
Contact Form 7 Redirect & Thank You Page – This plugin not provides the redirection functionality, but it also dynamically creates a Thank You page with contextual information pulled from the form submitted.
The Anatomy of a Thank You Page
The Thank You page is probably the last page your visitors will view after completing a task and before leaving your website. So you may not plan to optimize thank you page as part of your strategy. However. this page is a window of opportunity to engage your visitor for a little while more before they exit the site.
Here are basic elements to include on your thank you page.
- Thank You Message – Provide confirmation. This is the basic purpose of the page. If you make it contextual and personalized, even better. If you promised them an offer, explain clearly how it will be delivered to them.
- Content – This is a perfect opportunity to “upsell” your content. Link a few of your most viewed blog posts, whitepapers, webinars. Again, if you make suggested content contextual to their previous action, the better. If this is a pre-decision making step in their journey, add social proof on this page.
- Social Media Buttons – Include buttons to follow your social media channels or add widgets to show a preview of your social media activity.
- Videos – Include a video that the visitor can view for free like a testimonial or a new product launch.
- Call-to-action – If there is a single action you would like them to take next, highlight it and draw attention with a clear CTA.
- Exit-Intent Popup – This is your last-ditch effort to keep them on the site with an offer.
Here are 10 Thank You page examples to be inspired by – https://www.impactbnd.com/blog/thank-you-page-examples
2.About Page
This page is often ignored when it comes to optimization because most marketers assume that this is a place for vision and mission statements, and team photos.
When a website visitor becomes interested in what you are offering, the next step in the decision-making process is to evaluate the company. Who are you, what’s your story and what is in it for you?
How to Optimize About us Page for Lead Generation
1. It’s Not About You
Sounds counter-intuitive, but most About Us pages end up being long write-ups of when the company was started and its achievements. Instead, if you focus on the user and communicate how the company’s mission is tied to the success of its customers, chances are the visitor will trust you more.
2. What’s Your Story
But the About page is an opportunity to say who you are. Turn boring mission statements into something that your website visitor can relate to. The best way to do this is through a story. A story of your struggle, a story of your perseverance, a story of your values in action.
3. Client Testimonials
People who view your ‘About’ page are probably trying to learn more about your business. Adding a few client testimonials will add to your credibility.
4. Social Media links to your team profile
If you are adding profiles of your team, consider including a link to their social media channels like Twitter or LinkedIn. Also showcase your company’s social media activity.
5. Subscribe Button
Even a simple subscription to the newsletter is a simple but effective way of optimizing this page. If you got the visitor hooked with your story, now is a good time to build a relationship through email marketing.
What Can a Conversion Optimized About Page Do For You
- Communicate your brand values and brand story
- Convince potential customers that you are the best option
- Generate organic traffic
- Capture email leads
Great examples of About page: https://blog.hubspot.com/marketing/remarkable-about-us-page-examples
3. Error 404 page
Error 404 page is what a website visitor sees when the resource or link they are looking for can’t be found. “Page not found” is the common message you see on most 404 pages.
404 pages are not good from a user experience standpoint and can affect your ranking and indexing.
There are a few ways in which you can still make the most of the 404 errors
Customize Your Error Message
Get creative with your error message. It does not have to be the standard templated option. Match the message to the overall theme of your business and website. Using humour is also a creative way of engaging with the visitor.
Monitor the Page
It is essential to monitor how often a visitor lands on an error page. Do not wait for a visitor to report it! Google Analytics is a handy tool to find and fix error 404 pages caused by both internal and external links. You can set up a custom report to make this task simple. Or you can also use a tool like Internet Vista and Google Search Console to be notified in real-time.
Ensure the Pages are Hidden
It is also crucial to ensure these error pages are hidden from Google search as it can impact your SEO. This is why constant monitoring and fixing of these error pages are not just important for user experience but your SEO goals as well.
Offer Visitors Something Else
Just because your visitor has reached an error page, it does not have to be a dead-end. Offer them something else while they are there. For example, if the visitor had landed on an error page looking for a blog post or video, offer them some other popular or related content.
Here’s a popular WordPress plugin that adds a custom 404 page for you

Suggested further reading: https://www.creativebloq.com/web-design/best-404-pages-812505
4. Search Results Page
The search bar in your website is what visitors will use to look for information across the site. A well thought out search results page can guide and encourage visitors to spend more time on the website.
For a content and information heavy website, the search feature and the search results page become one of the most important pages on your website.
A lot of marketers swear by the mantra that a search option should be as similar as possible to Google search. And while that level of sophistication is hard to replicate, there are a few alternatives to the default search function that provide more flexibility.
How to Implement & Optimize Search Results Page In WordPress
The WordPress plugin we recommend for adding advanced search features is the SearchWP plugin. This comes bundled with our custom-designed intelligent websites.
Here are a few other WordPress search plugin alternatives: https://themegrill.com/blog/wordpress-search-plugins/
There are multiple ways to implement a search feature on WordPress. We’ve shared some plugins above, but here are all the different WordPress search implementation methods:
- Default WordPress search
- Customizing the default search functionality
- Use a search plugin
- Integrate WordPress with Elasticsearch, an open-source search engine known for returning search results in lightning-quick time. While custom integration requires an experienced WordPress developer, there is a plugin option available here as well called ElasticPress.
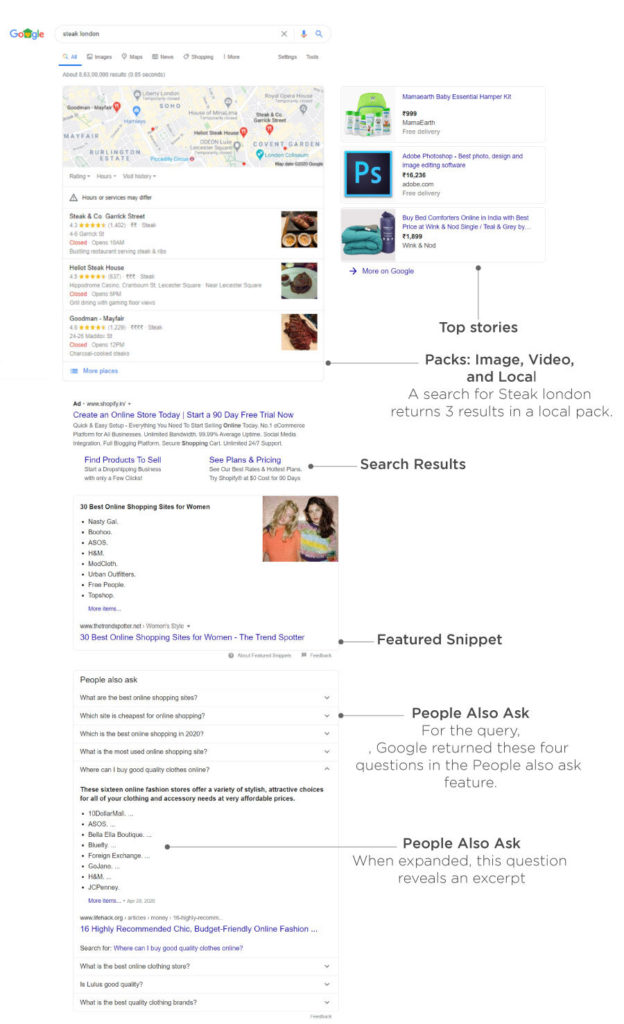
For designing a search results page, look no further than Google’s search result pages. Study it and copy it.
Anatomy of a Search Results Page
- Search Results
- Advertisements
- People Also Ask
- Top Stories
- Featured Snippet
- Image, Video and Local Results
- Carousel
- Knowledge Panel

While all of these elements of a Google search page may not be relevant for you, it can give you ideas on how to optimize your website’s search page.
In addition to the list of search results, which could be designed in many ways, you can add “advertisements” of your products and services based on the search query.
“People Also Ask” can related FAQs on your website that you can display on the search results page. “Top Stories” can be handpicked or dynamically chosen based on posts with the highest views or comments.
If your website has different types of media content, firstly index all of them, and then display images and videos in a separate section.
5. Contact Page
Contact page is one of those important pages on your website that must be added as part of basic website hygiene. However, you can go beyond just adding basic contact details and optimize contact us page to provide valuable and contextual information to your website visitors.
For a lot of small and new businesses, the whole idea of putting out a website is to publish their contact info. For large organizations, this is not always the case; however, there are still ways of optimizing your contact page.
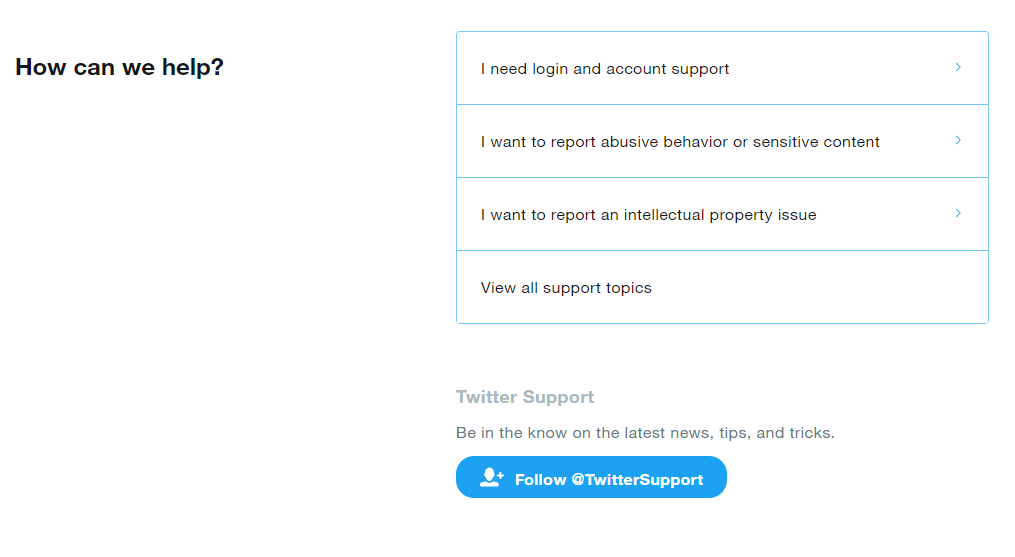
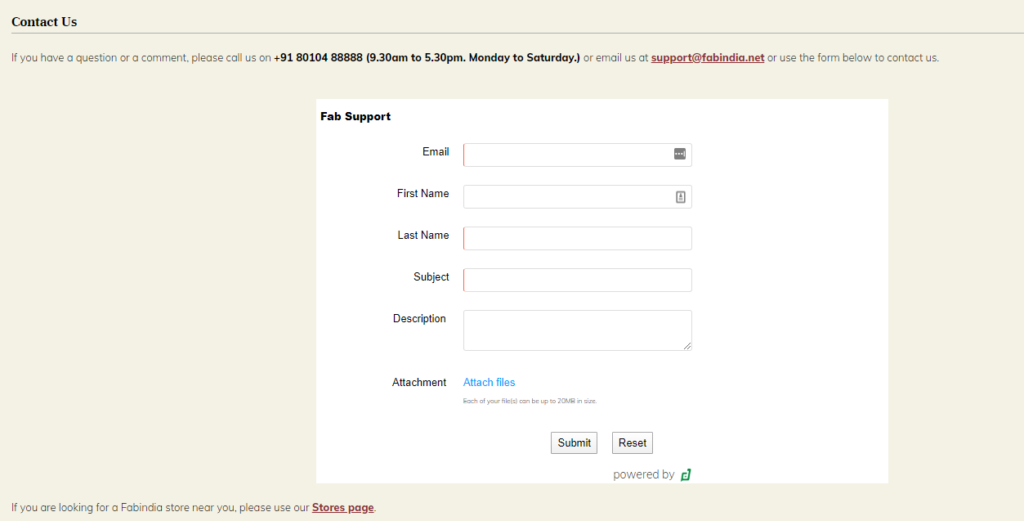
Make Contacting You Easier
Take that extra step to make contacting you simpler. Clearly identify what are the different ways they can contact you.

Optimize the contact form by ensuring the least friction in the form submission process. Follow these best practices for designing contact forms:
- Include only the necessary fields. Shorter forms will lead to higher conversions for a general page like this.
- Provide immediate form validation errors instead of throwing up errors after the form has been submitted
- Style the form for accessibility and readability on all devices
- Send auto-responses on form submission (This is another customer touchpoint, so communicate appropriately)
- Track form submission on Google Analytics or other tools
Best design practices for forms: https://uxdesign.cc/form-best-practices-8e560e9f8bd0
Link to FAQs
Another use link on your contact page could be a link to your FAQ questions. Perhaps what the information your visitor is reaching out to you about is already there. This gives them not just an instant response but an enjoyable website experience. .

Integrate with a Helpdesk Platform
If your website visitors are reaching out for help in large volumes, integrate your form with a support ticket platform like FreshDesk or Zendesk.

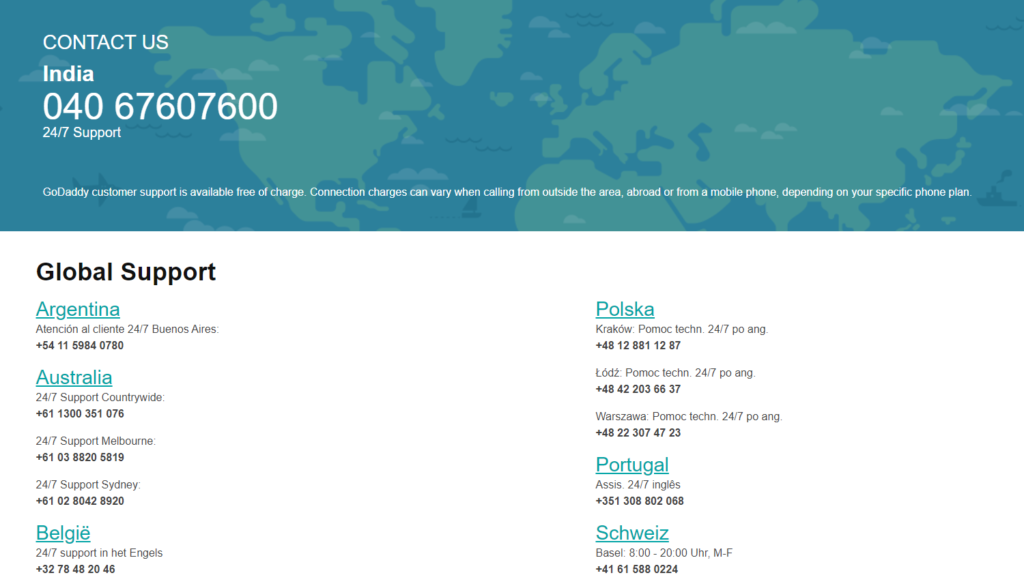
Use Geo location
Optimize Contact us page by using the visitor’s geolocation to provide relevant contact information. This personalized information could be working hours, support numbers or store locations.

Optimizing these 5 important pages on your website can bring in traffic, leads and also help in conversions.