
We have briefly discussed using wireframes for websites in the previous chapter. Still, it deserved a separate section of its own, as it’s a powerful website building tool that can help you immensely in planning. Apart from planning and executing the design of a website, a wireframe can also help you with your conversions.
There are many options for wireframe tools. The simplest and cheapest option is a pen and paper. We have found that Google spreadsheets do the trick for us. It helps us share information with clients, ask for feedback, and also use it as a content gathering tool.
Why are Wireframes for Websites so Important?
As a digital marketer who is managing the website project, you can use this tool to get different stakeholders on the same page, literally. The finalized wireframes for websites will serve as the single point of reference for the copywriter, website designer, and other stakeholders of the project. The designer knows the layout of the page and yet has enough flexibility to come up with creative visualization. The copywriter knows the approximate word limits; they have to work and weave a narrative from the top of the page until the end.
Types of Wireframes
There are two key types of wireframes for websites you can create – low fidelity and high fidelity.
Low-fidelity Wireframe
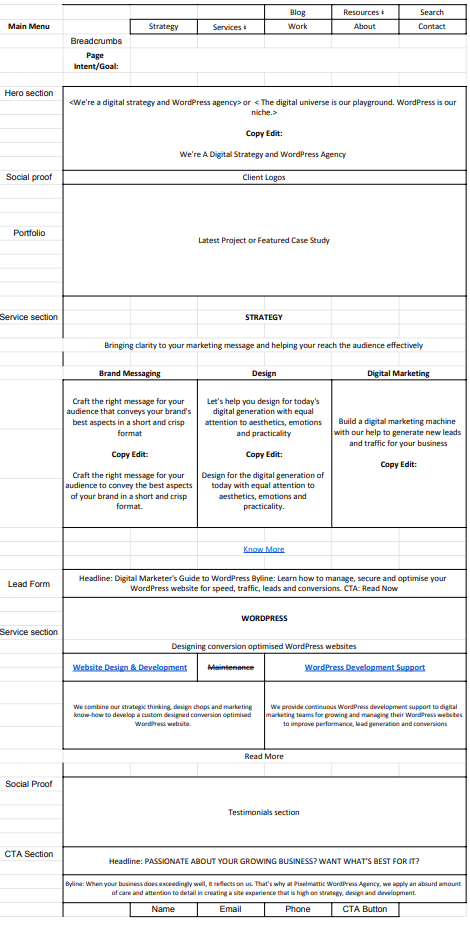
A low-fidelity wireframe is a quick and straightforward mock-up. This wireframe shows the necessary information about the website plan. You can include dummy content and placeholder images until the final copy is ready. Some businesses use this in the early stages and move to a high fidelity wireframe as the project progresses.

If you notice the first column in the image above, we have labelled each section on this page. This will help you in your communication to have a common vocabulary to refer to with you team members. So you could tell your designer, “let’s rework the Portfolio section to make it more visual”, or ask your copywriter “please shorten the copy for the CTA section.”
Each section you see above is the end result of numerous internal discussions on how many sections should the page have and in what order should they be in. Once you identify the rows, it’s time to go one level deeper and write down what goes into each section. The level of detail will depend on your needs, but at the minimum label them or write a line about what content needs to be shown.
You can also look at this wireframe and decide where you will place the links to other pages. Internal linking of a website is an important SEO ranking factor and also helps in retaining customers on the site for longer.
With this homework done, you can now have meaningful and productive discussions with your designer, copywriter or an external agency who is building your website.
High-fidelity Wireframe
A high-fidelity wireframe is much more detailed. It can include actual content, color schemes, finalized images, and more such information. The level of detail in high-fidelity, as the name suggests, is high. This wireframe is not as easy to put together a low-fidelity one, and some agencies use high-end technology and tools to create it.
Confused about what your wireframe should look like? Check out this website for some inspiration:
Here is a quick bare minimum checklist for a good wireframe:
- Information hierarchy
- Layout
- Navigation
- Placeholder images
- Content skeleton
- Headers and footers
- Logo placement
- Search field placement
- Breadcrumbs
While wireframes for websites can be low or high fidelity, there are two other terms that frequently used – mockups and prototype.
A mockup is generally the next stage in the evolution of the wireframe. IT contains visual elements and provides the aesthetic representation of the wireframe.
A prototype is a mockup with interactivity to demonstrate the design in action before it goes into development or production.
Learn more about the use of wireframes for websites in this case study.

A Case Study
A software company was in the process of revamping their website and the project had multiple requirements from sales, marketing, technical and development teams. The project dragged on for months and there was no single point of contact and communication between the teams became a cumbersome process. Also with no champion to drive the process, timelines were often missed as getting information and approvals often got stalled.
Finally after close to a year, the new website was launched but most of the stakeholders were not happy. Each of the team had visualised the end result differently. Added to which the development team had complaints that the new website did not have the right pages/categories to showcase a new product launch that was coming up.
A year later the management decided to rework the website. This time around a project manager was appointed to manage communication. And in addition, they used a high fidelity wireframe to illustrate what the end result would look like and ensure all stakeholders were on the same page right from the start. All requirements were recorded and everyone was clear on what the end result would look like.