
How Important is the Website Planning Process?
The Website planning process is an often-underestimated activity in launching a website. Even a simple one-page website requires planning. The larger and more complex your website is, the more meticulous your planning needs to be.
From deciding the theme to creating content to choosing domain vendors there are several variables that need to be taken into consideration. Most often marketers are pushed by stakeholders to rush past the planning stage and get to execution. However bad or even insufficient planning can lead to cause waste of time of money.
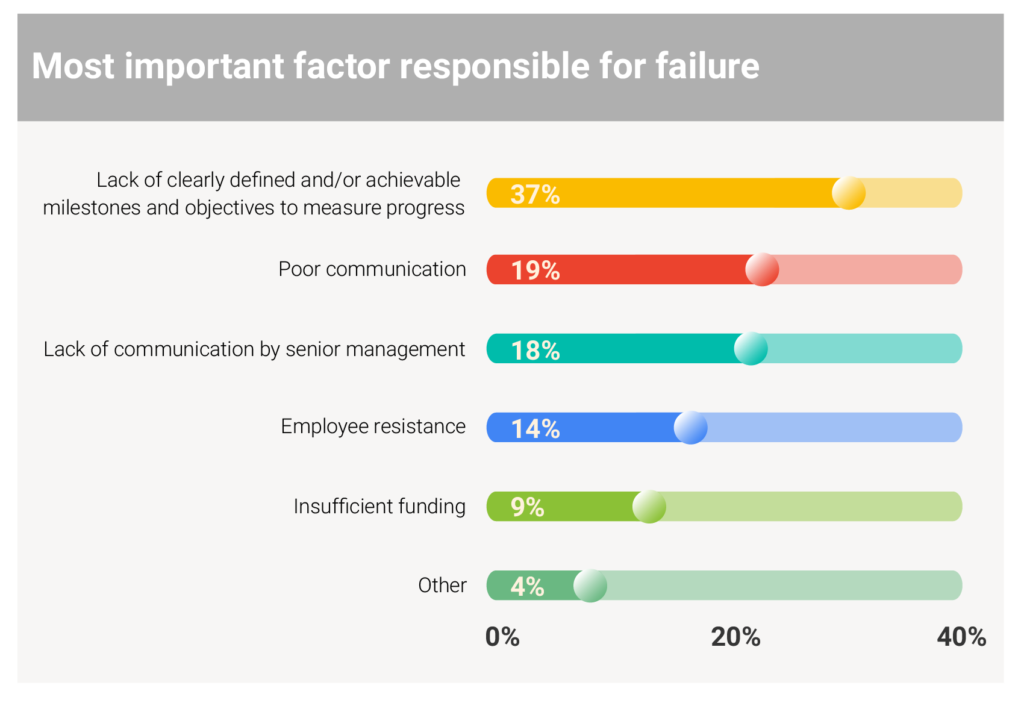
According to PMI Pulse of the Profession 2017, “A lack of clear goals is the most common factor (37%) behind project failure, according to executive leaders.” In other words, bad planning sets you up for failure.
Project Management Institute

Case Study – Bad Website Planning Can Result in Project Failure
In October 2013, Healthcare.gov was planning on launching a website to help individuals purchase discounted health insurance. Unfortunately, soon after the launch of the website, they were unable to keep up to the volume resulting in only 1% conversion rate. Investigation later revealed it was lack of proper communication between the various stakeholders that resulted in project failure. Ideally a solid planning phase will ensure all stakeholders are on the same page right from day one until the end of the project.
Planning of a website cannot be outsourced!
A very common mistake made by businesses is assuming that even the planning of a website will be done by the external agency or a freelancer. No one knows your business as you do. Ensure you invest time and effort internally into planning.
A good consultant or an agency can offer you some level of guidance you through this process. But it is good to be aware of what is needed to create a high-quality website.
We’ve written a detailed guide on this subject. Link is at the end of this chapter.
Here are some keys aspects to plan when setting up your website
i. Business goals

The goals of your business should be the basis for how you structure your website. A few simple questions to help you decide the theme of your website::
- How do I best explain my business?
- What aspects do I want to highlight?
- What is my brand persona and how can I bring out through content and images?
You can also check out popular websites from your industry to get some inspiration and ideas but do not just replicate. Each business has its own needs. Looking at other websites can also inspire you as to what could have been better.
ii. Customer needs
Several businesses make the mistake of designing their website solely based on their goals and requirements. It’s important to remember that a website’s ultimate goal is to attract customers. Do some research and figure out your customer’s needs. This can involve market research and also talking to existing customers. With this information in hand, see if your website has the information customers look for and more importantly how easily can they find it on the site.
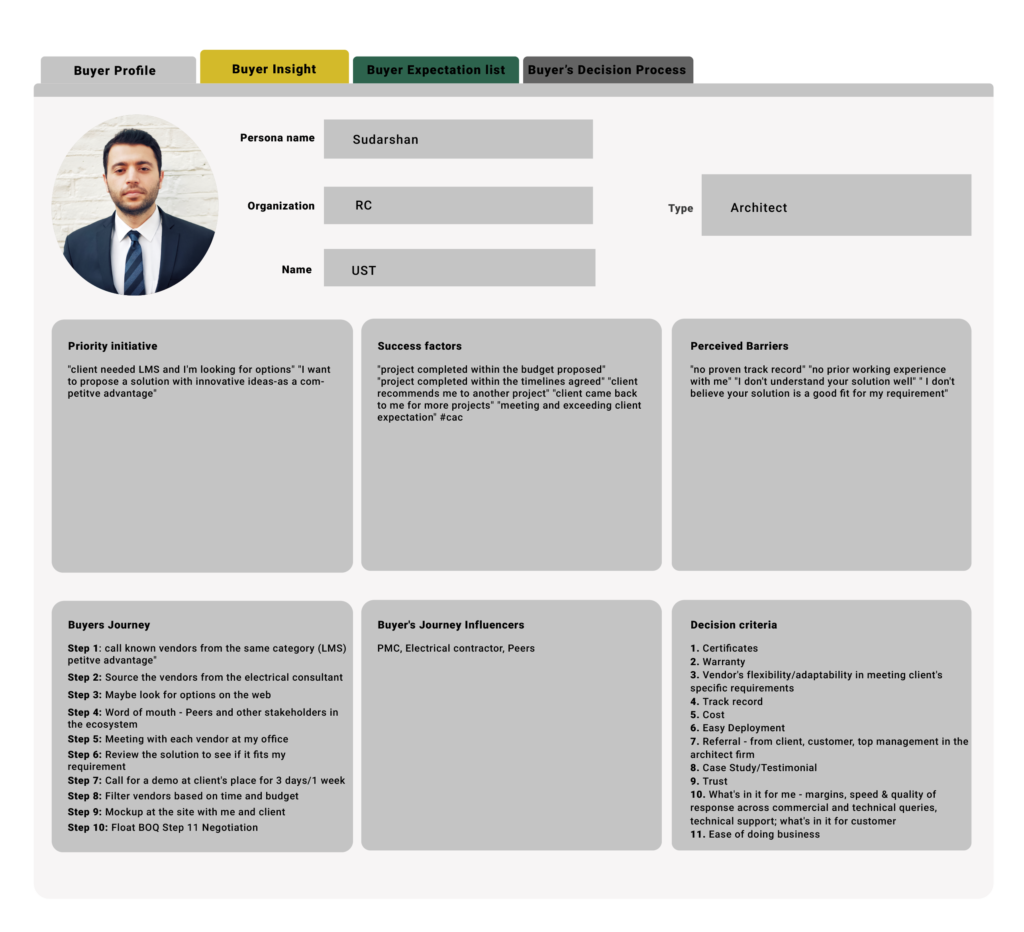
If your business is big enough, create buyer personas, identify pain points and plan your content accordingly.
Here’s an example of a buyer persona we created for one of our clients:

iii. Marketing Goals
Another common mistake made when creating a website is deciding marketing goals such as SEO strategy after the content has been put together or even worse after the site has gone live. This will result in reworking on content and sometimes even making changes to the sitemap. This can give you substandard marketing results and is a waste of time.
Always ensure your marketing goals are decided before you start on the content. Most agencies can also help with keyword research and other aspects to ensure the site is search friendly.
Ensuring your website is your online sales funnel is critical for digital marketing. This should be kept in mind in the planning stage. We have elaborated on how your website can become a sales funnel later on this ebook.
How can you make your website a sales funnel?
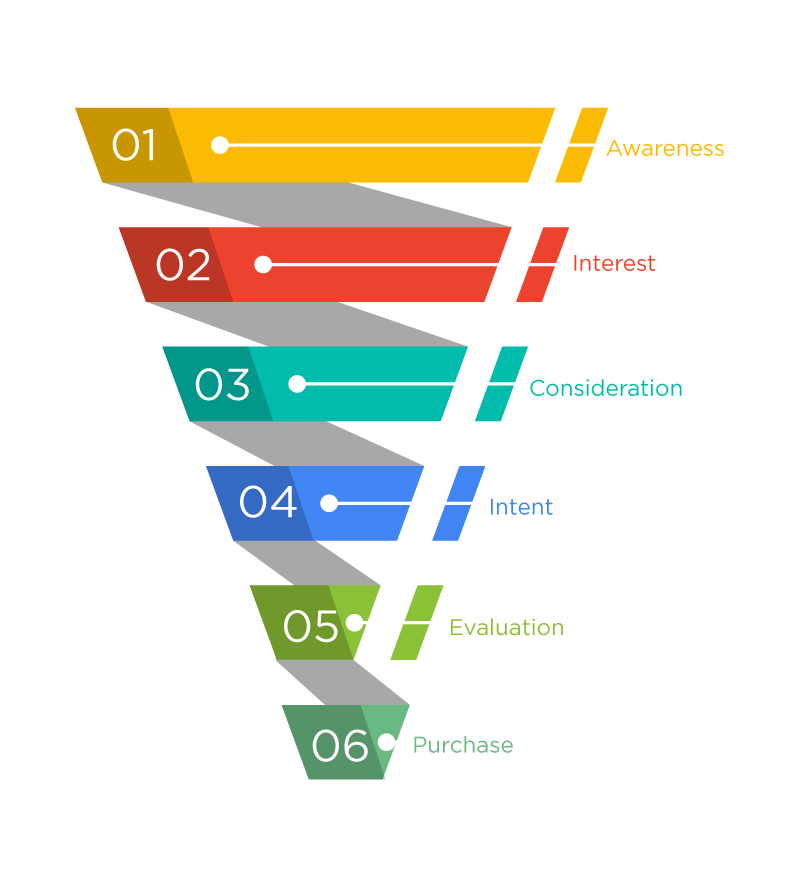
A sales funnel is the path a lead takes before becoming a customer as illustrated below. With so many leads visiting your website, ensuring your website is structured as a sales funnel will streamline your digital marketing.

The website is a primary lead collection point for digital marketers. Optimising it makes the lead collection and nurturing process easier. Here are some ways to make your website a sales funnel:
The website is a primary lead collection point for digital marketers. Optimizing it makes the lead collection and nurturing process easier. Here are some way to make your website a sales funnel
- Invest time in planning great content
- Have special landing pages for different campaigns
- Use lead magnets like free collateral, discounts, offers etc.
- Invest time in constantly studying your customer’s buying journey and keep tweaking your funnel.
Further Reading: 17 Examples of Best Sales Funnels
iv. Website Goals
Your website goals are essentially a subset set of marketing goals. The website is the single most powerful tool a digital marketer has. In order to fully leverage this, marketing goals need to further break down to website goals.
These goals are more tactical in nature. For example, if one of your marketing goals is to improve brand value, a corresponding website goal can be increasing website traffic by a certain percentage.
Other examples of website goals are decreasing bounce rate, increasing engagement on blogs, improving conversions etc.
Irrespective of if you are launching a new website or revamping an existing one, setting quantifiable targets is important. Looking at historical stats (if available) and industry benchmarks is a good way of setting these goals.
Need help preparing a website requirement document? Fill out the form from the link below and we’ll help you get started with the website planning process.
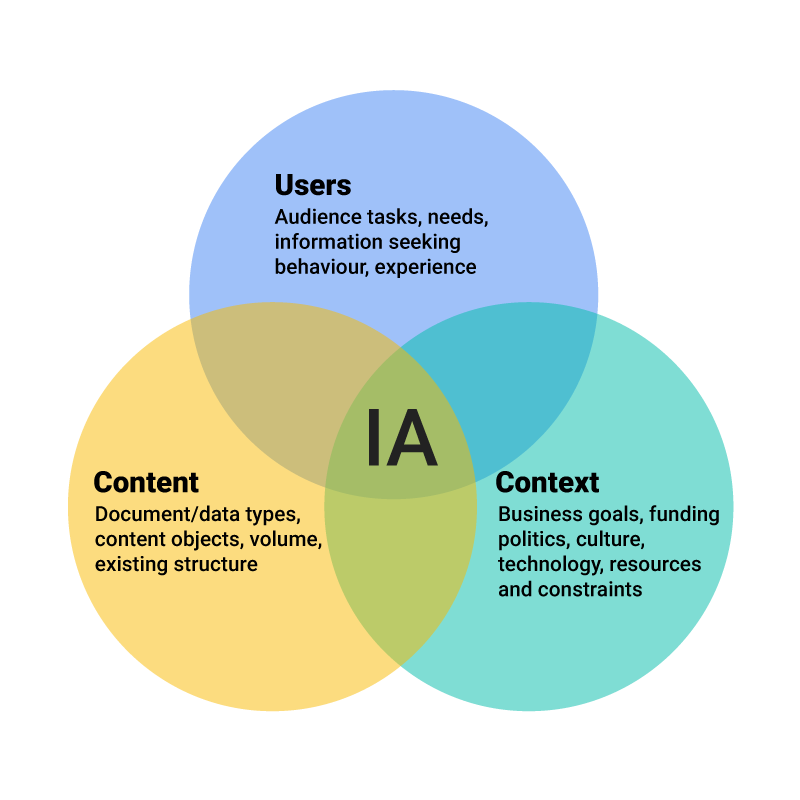
v. Create Website Information Architecture

A sitemap or the website information architecture is essentially a map that will help any page or file on your website pop up on search engines. It is usually in XML format.
To get started on this, have a rough idea of your content. You can then create various buckets that can be labelled as pages, blog posts, videos, reports or other forms of content. This makes planning the sitemap much easier. Also by now since you will have your marketing goals in place, it will also help in mapping out the website information architecture.
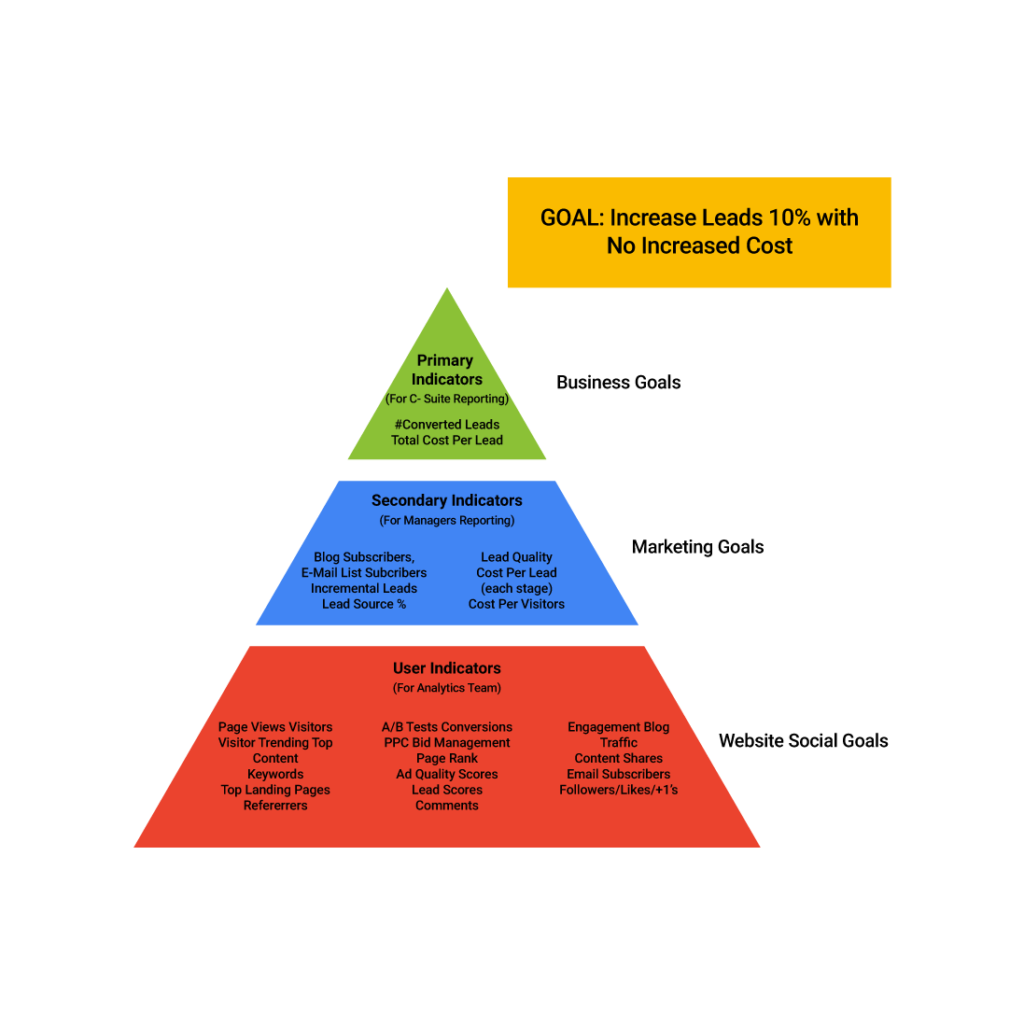
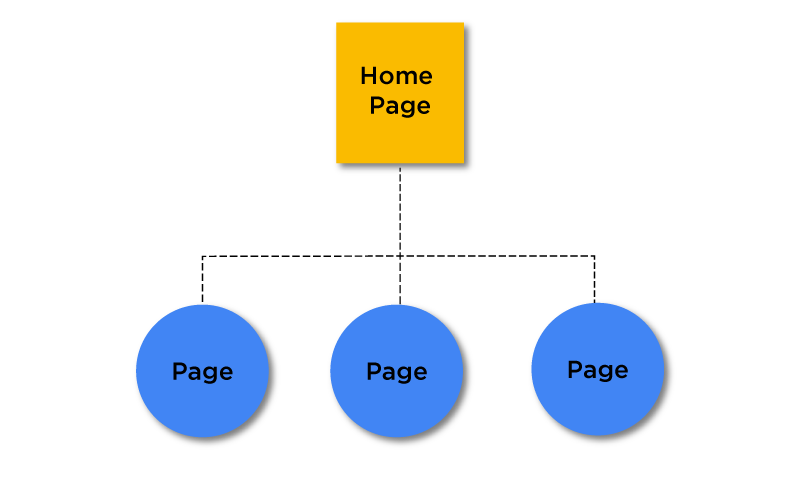
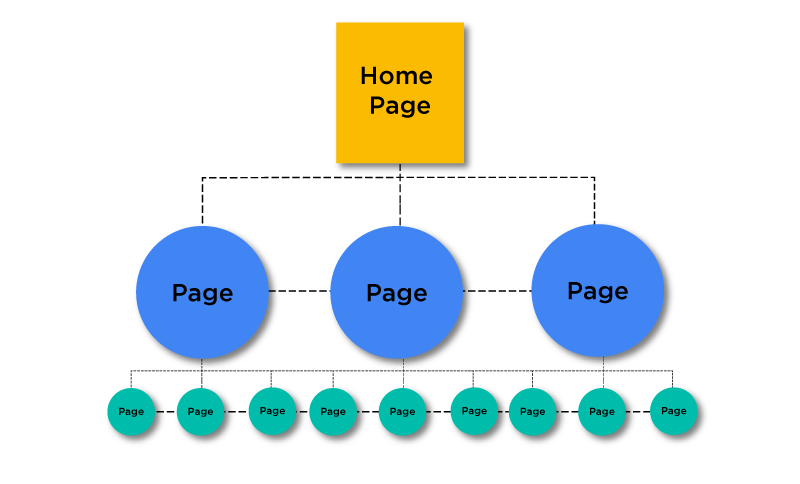
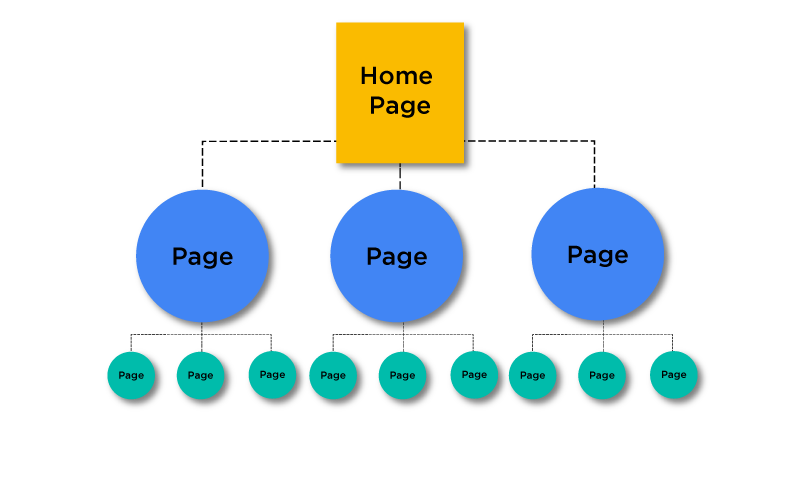
The following hierarchy models show you the different ways information can be organized on the website based on your requirements.





Further Reading: How to generate a sitemap and submit it to Google
vi. Content creation
Putting together content is probably the most time-consuming part of website planning. Once you have created the buckets as suggested in the previous step, it should give you a fair idea of how much content creation you have in hand and this will help in planning. It is fairly common to have multiple content creators and reviewers. Google Docs is a great tool to share and collaborate on content creation. It has many features that allow you to stick to “one true version”.
And don’t forget to ensure your pages have a call to action where required and these tie with your marketing goals.
vii. Content Visualization
Once you have content shaping up, it’s time to visualise how your content will flow on the website. This will help you establish a good user experience on the website and define a clear user journey. This will also help you map how users can move between pages until they perform a marketing goal.
A website wireframe is a tool you will need to help with this visualisation. A wireframe serves as a blueprint that describes page layouts, identifies blocks of content and also the order of content. A low fidelity wireframe is good enough to get started.
We have discussed how to use wireframe in detail in the next chapter.
viii. Visualize design
The next step is the visualising the design of your website. While it’s important your website design should be appealing to your visitors, ensure the design also saves a purpose. Unwanted design elements can actually be detrimental to your site.
ix. Create an approval process
It is common to have multiple stakeholders for a website project, which can result in several designs and content iterations. If you have chosen to work with an agency or freelancer, ensure you chalk out a clear approval process right at the start. Provide the agency or freelancer with a hierarchy matrix and a process flow that has been agreed by both parties. Putting this down in writing can help streamline the whole process.
x. Chalk out your budget
Once you have finalised an agency or developer talk to them about all future costs. Apart from the design fee, you will need to budget paying for hosting, domain registration etc. Also, it is important to know that changing the design after work has begun can result in an increased agency fee. Ensure you have budgeted for all this to avoid stalling the project midway.
xi. Resources
Assign responsibilities and resources right from the start of the project. Even if you are a small business or an individual working with a freelancer, set aside time for coordination. The amount of time that goes into planning and coordination with website designers is often underestimated and can delay website launch.
xii. Develop the site
The final design process is where you can add colours and interactions that bring the content to life and present it to the user in an attractive and engaging fashion. Also, previously identified goals will help finalise the features you want on the site.
The website can now be developed by following this design and best coding practices.
For a detailed look at this website planning process, read our comprehensive website planning guide with templates and checklists.

Website planning tools can range from pen and paper to project management software, but the one tool that is incredibly useful is Wireframes.
Our next chapter is dedicated to Wireframes and how they can help create a conversion-optimized website.