
A landing page is a critical piece in the marketing campaign setup. While the previous chapter went into the details of how a marketing campaign works, this chapter will focus on one specific component of the marketing campaign – the landing page.
There are many landing page builders and tools available, however, designing and building a landing page in WordPress has many advantages. Before we get to designing and building a landing page in WordPress, let’s understand the basic fundamentals of a landing page.
A landing page is a distraction-free web page on your website or elsewhere which seeks to convert an interested user who has come through one of the marketing channels into a lead with targeted and personalized messaging.
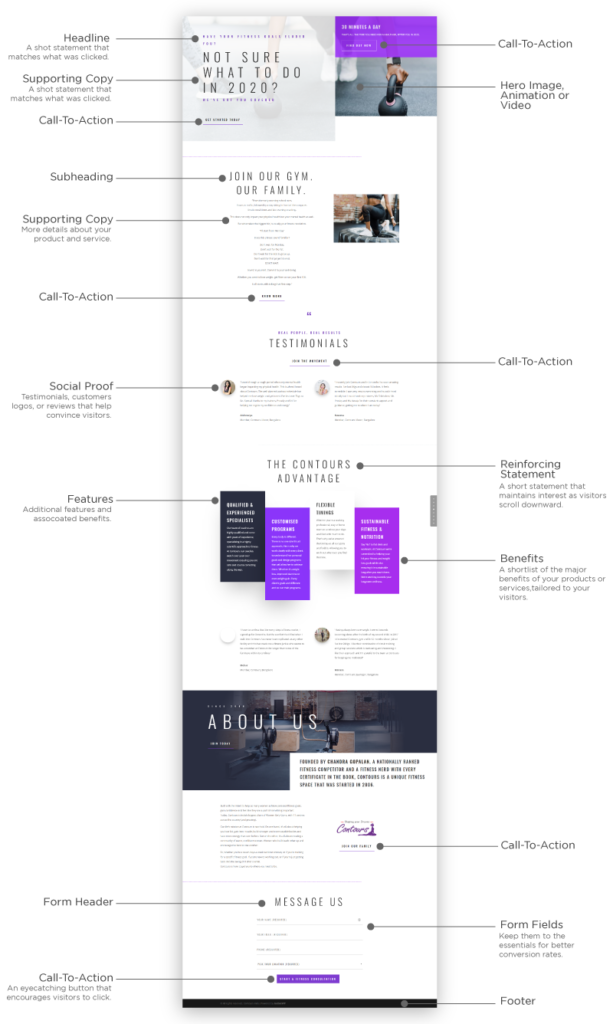
Since the landing page acts as a funnel, you should ensure there are no leaks in it. Here are some design best practices for a landing page to keep in mind:
- Responsive landing pages – Ensure the landing page works as intended on all major screen sizes
- Remove navigation and links – This prevents visitors from leaving the funnel before they convert
- Visual representation – Demonstrate visually how your product or service works
- Visual Cues – Add design elements like arrows and animation that encourages reading and scrolling
- Videos – Videos can quickly convey a story of your brand, service or product if done well.
Writing Marketing Copy for a Landing Page
Writing good marketing copy that converts is hard. Hire a professional!
Here are some guidelines to keep in mind if you are writing it yourself:
- Headlines need to hook the user. Strike a balance between informative and exciting.
- Keep your copy short. Short sentences and short paragraphs make it easy to read.
- Use writing tools shared in our content marketing chapter to grammar check your copy.
- Avoid passive voice and adverbs at all costs.
- Don’t talk about yourself, talk about the user and their problems you can solve.
- A/B test your headline and button copy.
- Make sure your landing page covers “who you are”, “what you are offering” and “why it matters to the user” questions.
A Landing Page is also referred to as a Squeeze Page as it tries to squeeze a portion of visitors down the funnel and convert them into leads.
How to Make a Landing Page in WordPress
You can build a landing page in 5 ways:
- Use a plugin from a 3rd party landing page platform like LeadPages or a WordPress plugin
- Use a page builder like Divi and one of their pre-built layouts
- Use a page builder like Divi and a starter theme like GeneratePress
- Custom designed and custom developed with code from scratch
- With commercial landing page themes
A landing page platform is a SaaS solution that provides hosting and landing page tools all built into one. However, the room to customize and tweak can be limited. Using a commercial landing page theme can cause maintenance and performance issues in the long run as they come bundled with a lot of options.
Since a landing page acts as a funnel and with page builders providing lots of options, they can be used as a funnel builder.
A WordPress funnel builder is a powerful option that affords the versatility to customize while also keeping things lean. We would recommend this option to most users. They’re easy to set up, have a number of pre-built layouts and you can always customize them with code.
The advantage of building a landing page in WordPress gives you access to a huge variety of plugins. And multiple page builder options. With WordPress, you have complete control of the system and data. Exporting and migrating to a new WordPress website is very easy.
For all these reasons making a landing page in WordPress is our recommended option.
The marketing tools, content publishing plugins and SEO optimization tips we’ve shared in this WordPress marketing guide can help you create a high-converting and reusable landing page.
Optimizing the WordPress Funnel Builder with A/B Testing
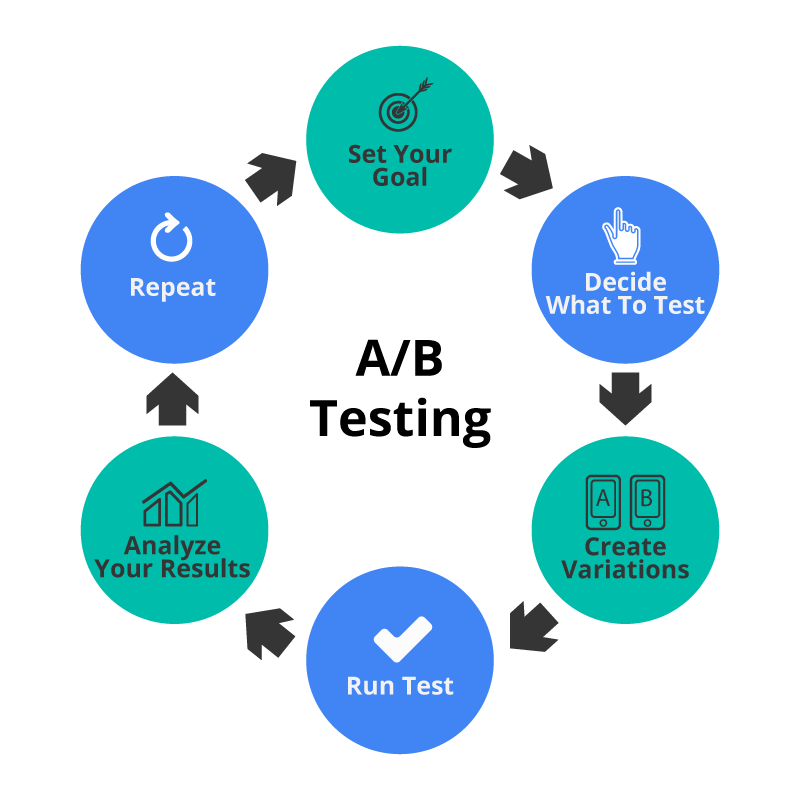
A/B Testing is a scientific method to identifying the better performing variant of a design/copy element on the page, or the entire page itself. A/B testing requires you to create the two variations (if you create more than two, it is referred to as multi-variate testing) and sending half your traffic to version A and the rest to version B.

What can you A/B test?
- Headline copy
- CTA
- Button
- Page layout
- Graphic elements like colors, images etc
- Content
A/B Testing WordPress Plugins:
A great free option is Google Optimize that integrates with Google Analytics and just needs you to add a few lines of code to your website.
While there are plugins and tools specifically for A/B testing, wouldn’t it be great if your page builder had that feature built in?